1. Node js 다운로드 및 설치
https://kjwit.tistory.com/entry/Mac-Node-JS-%EC%84%A4%EC%B9%98%ED%95%98%EA%B8%B0
[Mac] Node JS 설치하기
1. Node js 란? javascript 를 사용하여 서버를 개발하기 위해 사용되는 소프트웨어 플랫폼이다. * 자세한 내용은 아래 wikipedia 참고 https://ko.wikipedia.org/wiki/Node.js#%EA%B0%9C%EC%9A%94 Node.js - 위키백과, 우리
kjwit.tistory.com
2. VS Code 다운로드 및 설치
- VisualStudio 홈페이지에 접속하여 VS Code를 다운받는다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

- 다운로드가 완료되면 파일을 실행한다.

- 정상적으로 설치가 완료되면 다음과 같은 창이 나온다.

3. VS Code를 통한 Node js Test (Hello 출력하기)
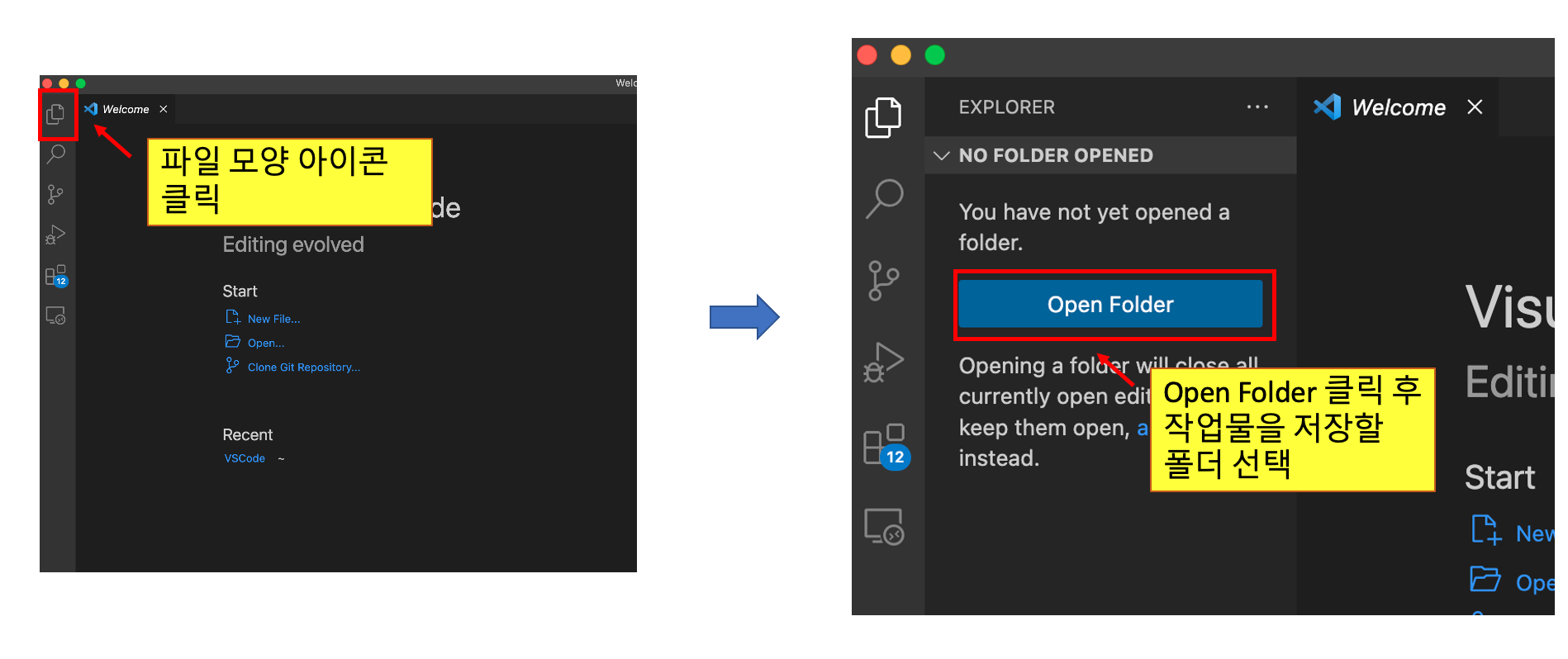
- VS Code에서 작업한 파일을 저장할 폴더를 선택한다.

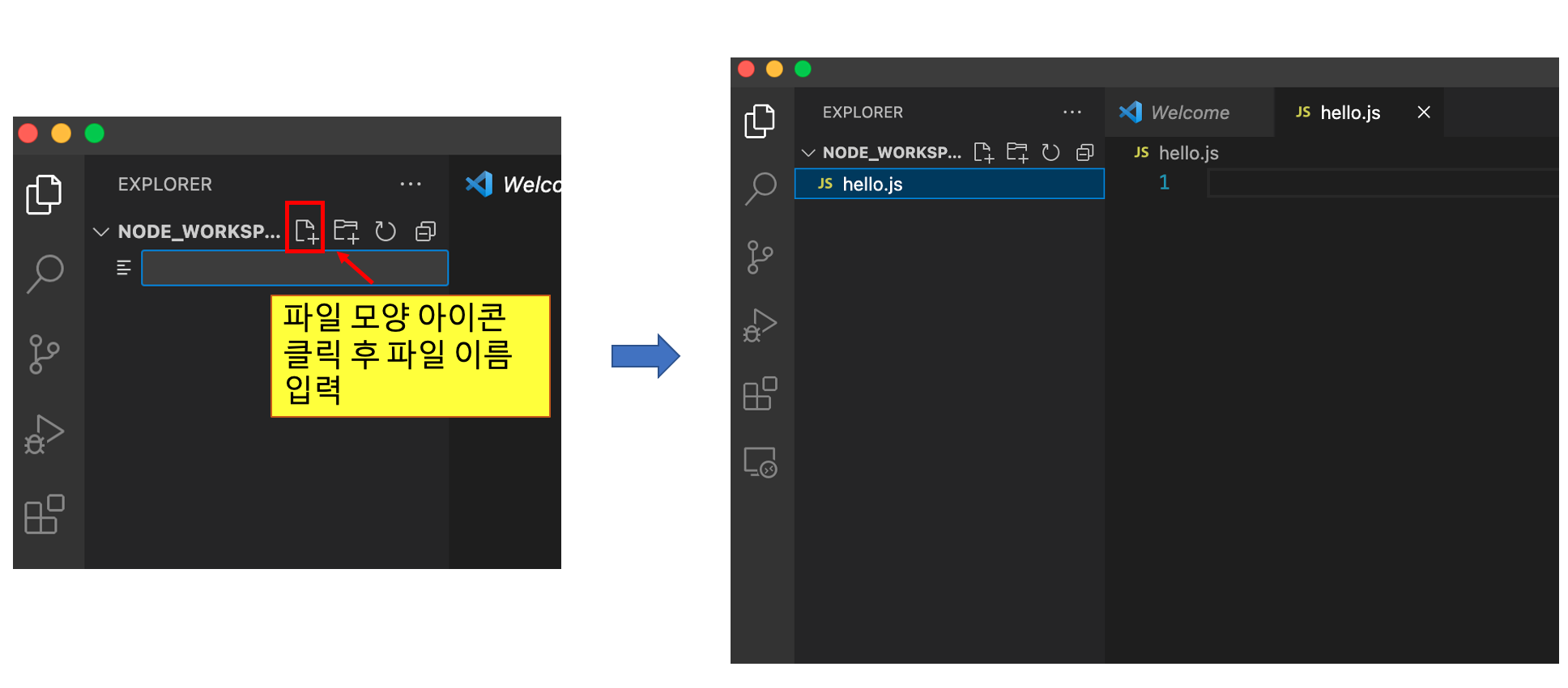
- Node js 파일을 생성한다. (파일명.js)

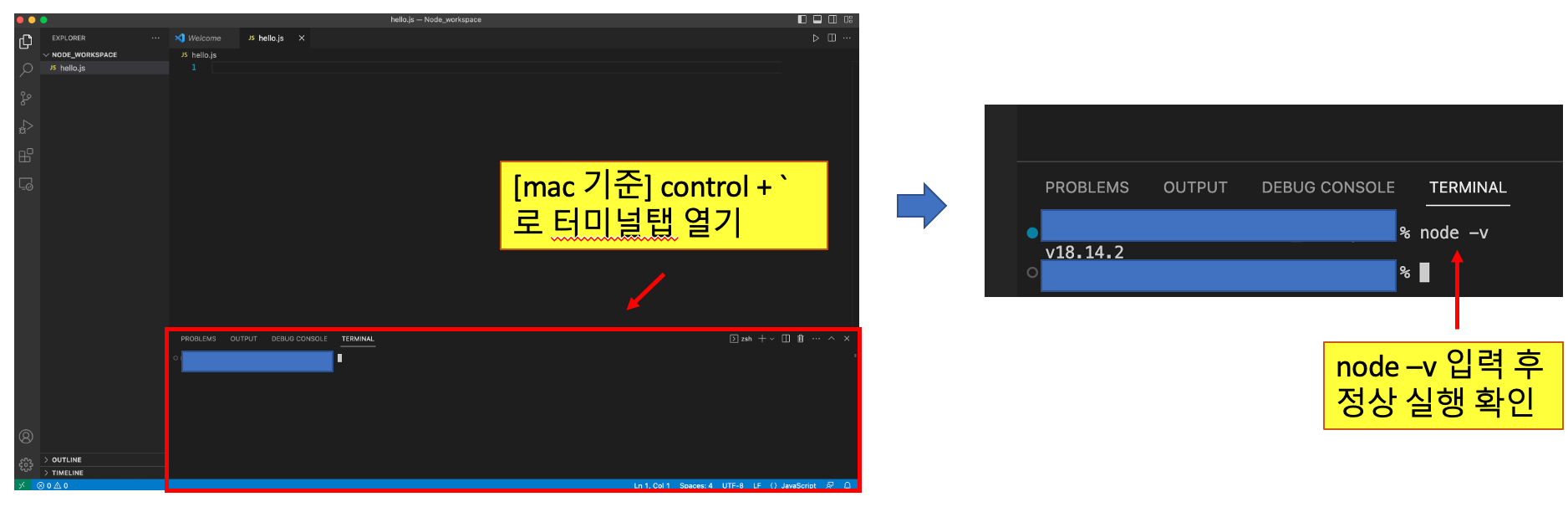
- 정상적으로 Node js 와 VS Code가 연동되는 지 확인하기 위해 VS Code에서 터미널 창을 연 후 node -v 를 입력한다.
- 정상적으로 연동된 경우 node 버전이 출력된다.

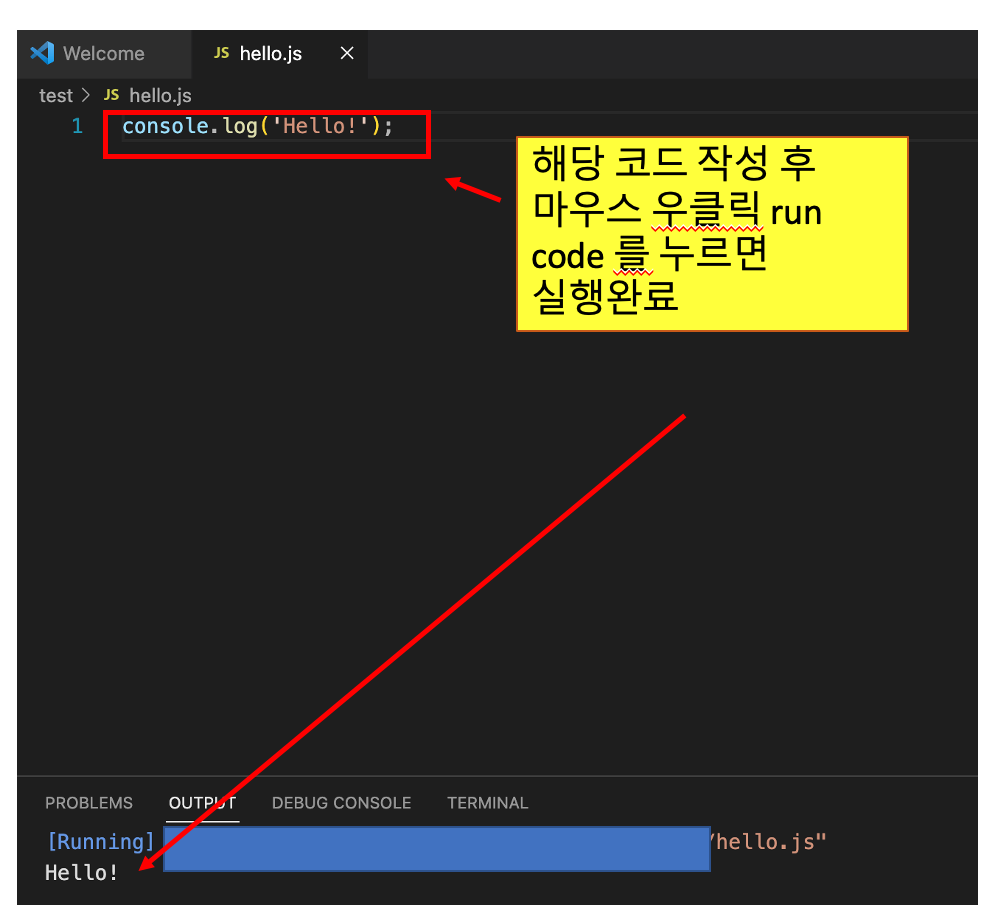
- 간단하게 화면에 문자열을 출력하는 코드를 작성하여 제대로 컴파일 후 실행되는지 확인한다.

'Node js > VS Code' 카테고리의 다른 글
| [MAC] 린팅 플러그인 ESLint 설치 및 설정 (0) | 2023.03.03 |
|---|---|
| [mac] 코드포메터 prettier 설치 (0) | 2023.03.03 |
| [mac] npm 패키지 설정 (0) | 2023.03.03 |
| [mac] npm 과 tj/n (0) | 2023.03.03 |
| [Mac] Node JS 설치하기 (0) | 2023.03.02 |