1. 코드의 통일성을 위해서 코드포메터 prettier을 설치
- 확장텝에서 prettier 검색 후 설치한다.

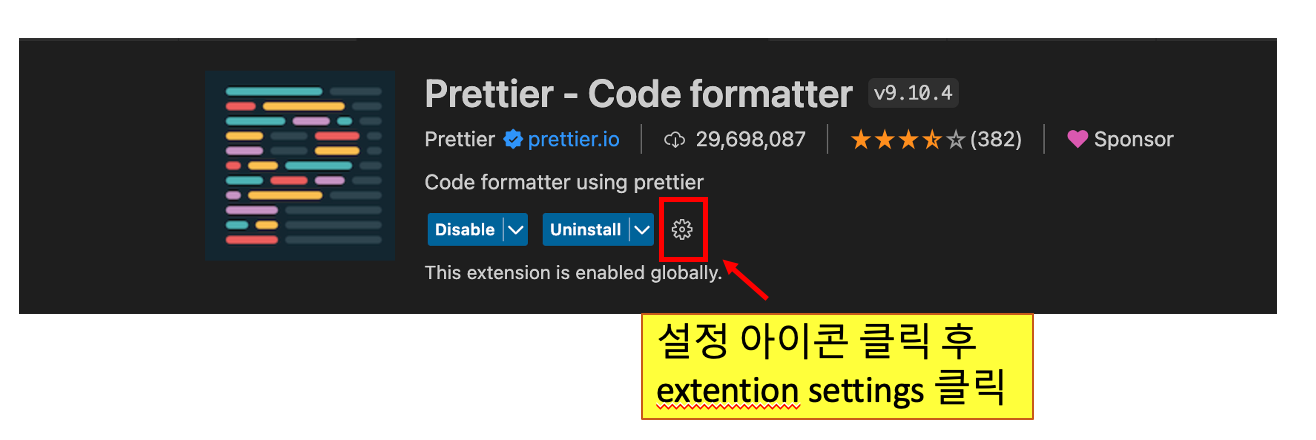
2. prettier 설정
- 설치 후 전체 코드에 대하여 기본적인 설정을 한다.

- 검색창에 editor format on save 를 입력하고 체크박스를 클릭한다.

- 검색창에 default formatter 를 입력하고 체크박스를 클릭한다.

3. 포메팅 형식 지정
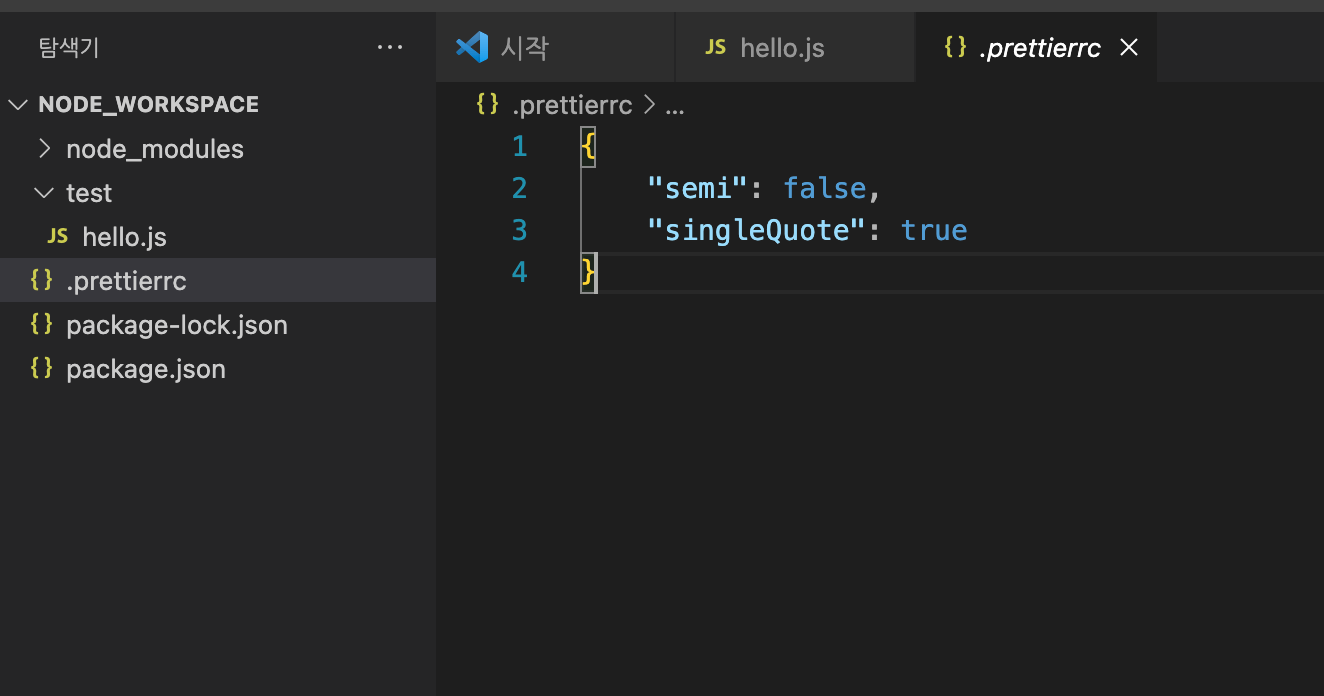
- 설정 파일(.prettierrc) 을 프로젝트 폴더 안에 생성한다.

- .prettierrc 파일 안에 사용할 양식을 입력한다.

- 저장 후 hello.js 파일을 저장하면 해당 포멧으로 자동 변경해준다.

'Node js > VS Code' 카테고리의 다른 글
| [mac] type chacking 을 위한 typescript 설치 (0) | 2023.03.04 |
|---|---|
| [MAC] 린팅 플러그인 ESLint 설치 및 설정 (0) | 2023.03.03 |
| [mac] npm 패키지 설정 (0) | 2023.03.03 |
| [mac] npm 과 tj/n (0) | 2023.03.03 |
| [Mac] VS Code 설치 및 Node 실행 (0) | 2023.03.02 |