1. eslint 설치
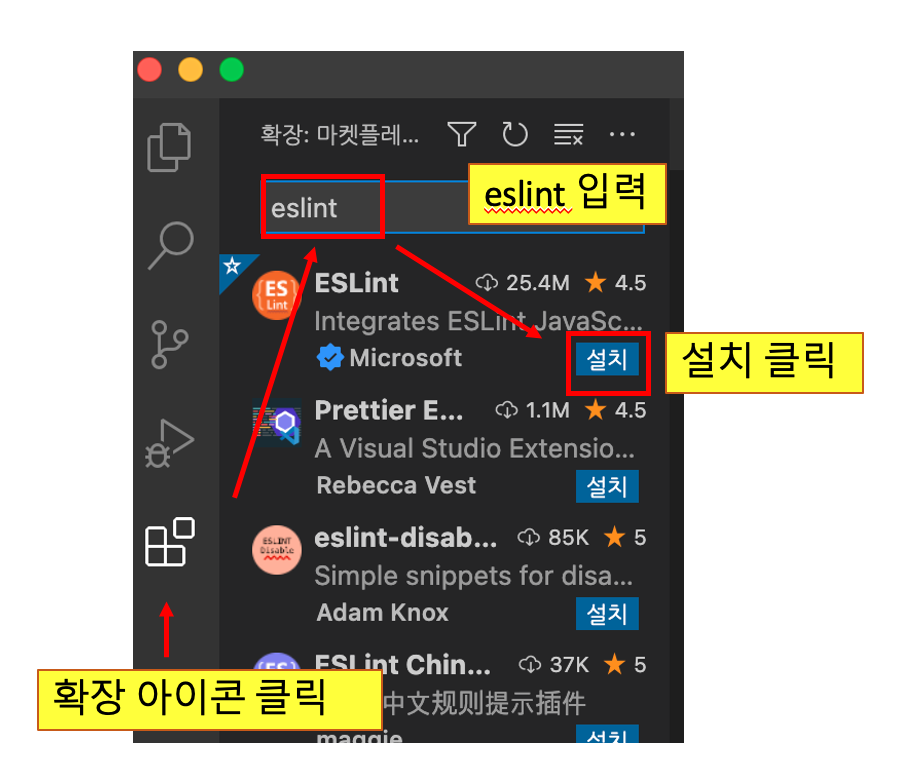
- 확장 탭에서 eslint를 검색하고 설치한다.

2. eslint 설정
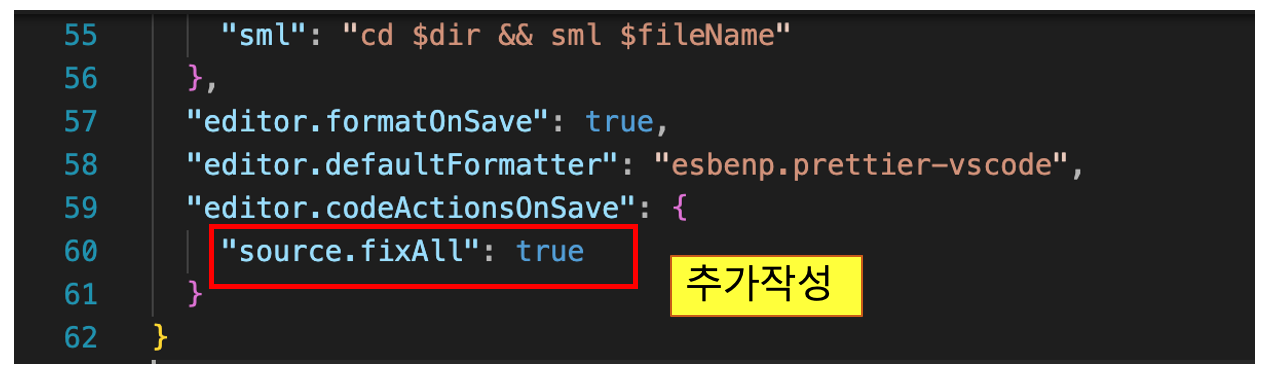
- ESLint 설정에 들어가서 검색창에 codeActionOnSave 를 검색 한후 settings.json에서 편집을 클릭한다.

- 설정 파일이 열리면 "source.fixAll": true 를 추가로 작성한다.

3. prettier 와 충돌 방지
- prettier 와 서로 다른 설정으로 충돌나는 상황을 막기 위해 eslint-config-prettier 을 설치한다.
- terminal에서 npm install --save-dev eslint-config-prettier 을 입력한다.
- 설치 후 패키지에 .eslintrc.js 파일을 생성하고 아래와 같이 코드를 작성하면 된다.

- extends 에 또 다른 외부 라이브러리를 등록해도 되고 필요한 rule 만 작성해서 사용하면 된다.
4. Node 전용 플러그인 설치
- node 전용 플러그인을 설치하기 위해 terminal에서 npm install --save-dev eslint-plugin-node를 입력한다.
- 설치가 완료되면 설정파일에 추가하면 된다.

'Node js > VS Code' 카테고리의 다른 글
| [mac] type chacking 을 위한 typescript 설치 (0) | 2023.03.04 |
|---|---|
| [mac] 코드포메터 prettier 설치 (0) | 2023.03.03 |
| [mac] npm 패키지 설정 (0) | 2023.03.03 |
| [mac] npm 과 tj/n (0) | 2023.03.03 |
| [Mac] VS Code 설치 및 Node 실행 (0) | 2023.03.02 |